Memiliki website atau blog yang kencang saat di akses itu suatu keharusan. Alasanya kecepatan loading website menjadi sangat penting karena merupakan bagian dari Search Engine Optimization (SEO). Meskipun konten Anda banyak, tapi website atau blog loadingnya lama kemungkinan besar akan kehilangan pembaca.
Pada artikel sebelumnya sudah pernah membahas salah satu cara untuk mengoptimasi website atau blog WordPress yaitu Optimalkan Performa CSS di WordPress. Cara lain yang bisa dilakukan untuk mengoptimasi website adalah dengan mengkatifkan Gzip pada WordPress.
Dalam artikel ini akan memberikan sedikit pengetahuan tentang tata cara mengaktifkan Gzip beserta fungsinya.
Apa itu Kompresi Gzip (Gzip Compression)?
Gzip adalah suatu format file perangkat lunak (software) yang digunakan untuk mengkompres dan dekompress file. Fungsi dari Gzip Compression adalah untuk mengurangi ukuran file kira- 70% hingga 80%, sehingga membantu server untuk mendistribukan file lebih cepat.
Dengan mengaktifkan Gzip pada server dapat meningkatkan kecepatan loading website WordPress. Blog ini telah menggunakannya atau mengaktifkan kompresi Gzip.
Cara Mengkatifkan Kompresi Gzip
Cara untuk mengaktifkan Gzip Compression adalah dengan memodifikasi file .htaccess, memodifikasi server block Nginx pada web server dan menggunakan bantuan plugin WordPress.
Cara Mengkatifkan Gzip melalui .htaccess
Untuk mengkatifkan Gzip melalui file .htaccess, Anda perlu memasukan beberapa bari kode kedalam file .htaccess tersebut pada server Anda.
Silahkan salin kode dibawah ini dan tambahkan ke dalam file .htaccess
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>Alternatif lain yang juga bisa mengompres menggunakan mod DEFLATE. Cara melakukannya sama dengan menambahkan kode di atas yaitu dengan menambahkan kode atau memodifikasi file .htaccess.
Salin kode berikut dan tambahkan pada file .htaccess pada server website Anda.
# BEGIN DEFLATE COMPRESSION
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Olders Browsers Which Can't Handle Compression
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
# END DEFLATE COMPRESSIONSilahkan pilih salah satu kode yang menurut Anda sesuai dengan konfigurasi web server yang digunakan. Kedua kode tersebut memiliki fungsi yang sama dengan mengkompress file yang kirim ke pengunjung.
Aktifkan kompresi Gzip Pada Web Server NGINX
Jika Anda menggunakan web server Nginx, bisa menggunakan kode berikut ini. Salin kode berikut ini dan tambahkan pada file konfigurasi website Anda di web server Nginx.
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable "MSIE [1-6].(?!.*SV1)";
gzipped files to IE6
gzip_vary on;Mengaktifkan Gzip menggunakan Plugin
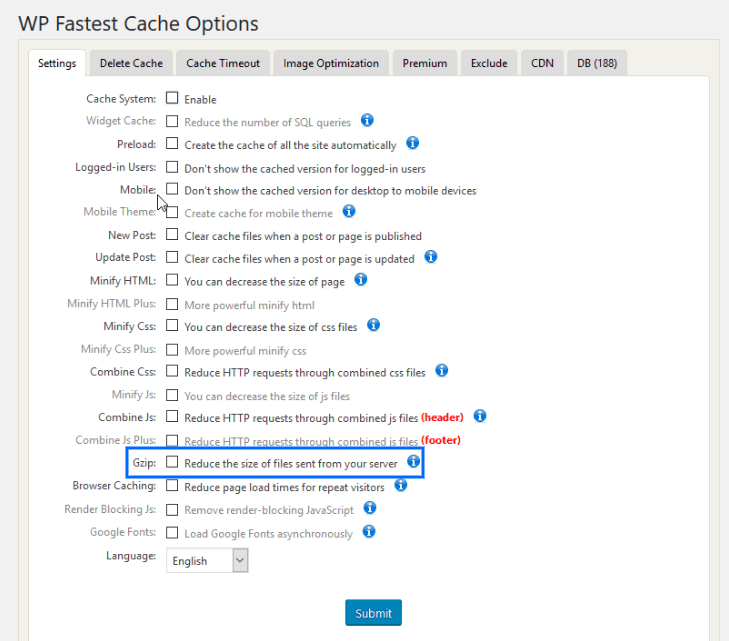
Kalau Anda menggunakan plugin seperti WP Fastest Cache atau plugin caching lainnya, tidak usah repot-repot menambahkan kode-kode diatas.
Lihat pada gambar ilustrasi dibawah ini.

Pengunjian Gzip
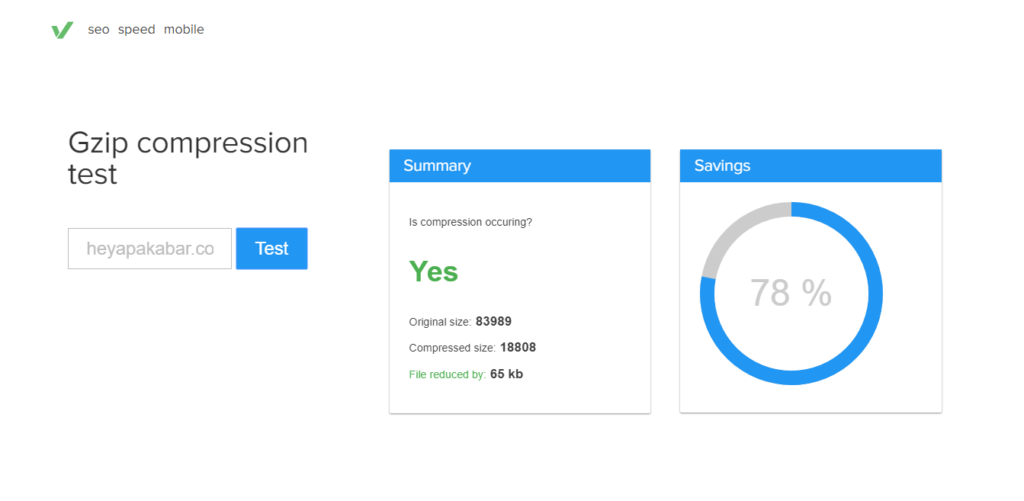
Jika sudah mengaktifkan Gzip pada website Anda, tahap selanjutnya adalah melakukan uji coba apakah Gzipnya sudah berfungsi atau belum. Ada dua cara yang bisa dilakukan dianataranya bisa melakukan pengecekan menggunakan tools online seperti Varvy SEO Tool dan melakukan tools pada browser.
Menggunakan Varvy SEO Tool

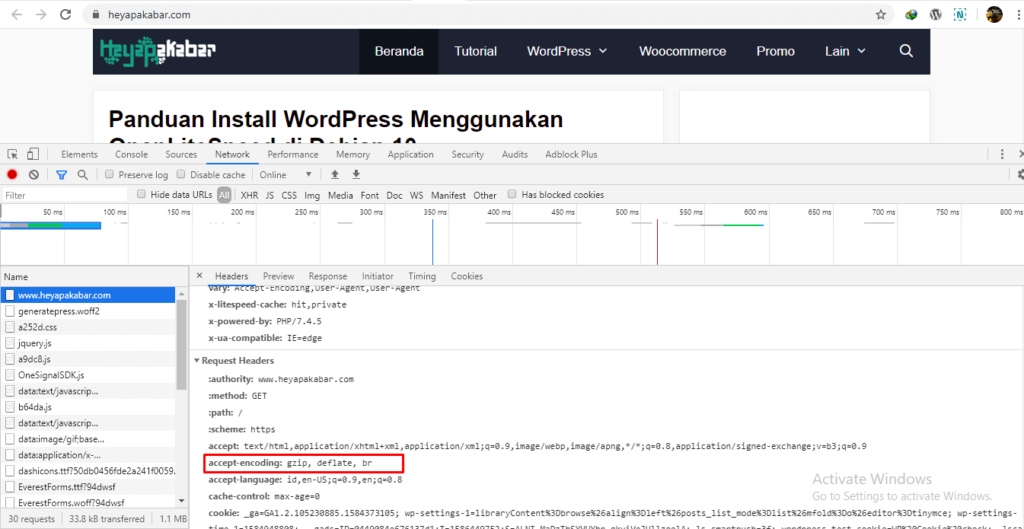
Menggunakan Browser (DevTools)
Caranya klik kana pada salah halaman website Anda » Inspeksi » Network » Header

Semoga artikel cara mengaktifkan Gzip ini dapat membantu Anda dalam mengoptimasi website WordPress kesayangan Anda. Atau jika membutuhkan jasa optimas speed WordPress bisa menghubungi saya di Facebook atau mengirimkan pesan ke halaman kontak.