Cara Setting WP Rocket – Memiliki website yang cepat ketika diakses diberbagai perangkat untuk sekarang ini sangat diperlukan. Nah, pada artikel ini saya akan membagikan cara setting WP Rocket di WordPress untuk meningkatkan kecepatan loading website.
Pada tahun 2018 lalu Google sudah mengumumkan kalau kecepatan sebuah website menjadi hal wajib. Contohnya ketika website diakses pada perangkat mobile yang menjadi salah satu faktor SEO.
Pada artikel terdahulu saya sudah membagikan tutorial Cara Setting Plugin LiteSpeed Cache dan Cara Setting Plugin Autoptimize. WP Rocket merupakan salah satu plugin cache premium terbaik.
Yuk, simak panduan setting WP Rocket berikut ini untuk menggejot kecepatan loading website atau blog Anda.
Menu WP Rocket
- Dashboard
- Cache
- File Optimization
- Media
- Preload
- Advanced Rules
- Database
- CDN
- Heartbeat
- Add-Ons
- Image Optimization
- Tools
- Tutorials
Cara Setting WP Rocket
Settingan ini saya berdasarkan dari website-website client yang pernah saya optimasi. Jadi settingan ini perlu disesuaikan lagi dengan website Anda jika terjadi crash atau web tampilan berantakan.
Install Plugin WP Rocket
Hal pertama yang perlua dilakukan adalah menginstall plugin WP Rocket pada website yang akan di optimasi. Jika tertari untuk membeli plugin ini silahkan lansung mengunjungi website WP Rocket.
Namun jika lebih tertari dengan harga bersahabat bisa PM saya di Facebook atau mengirim pesan melalui halaman kontak. Perlu diketahui, saya hanya melayani jasa install plugin WP Rocket saja.
Dashboard
Halaman dashboard ini tidak ada settingan yang perlu dirubah. Pada halaman ini juga ada terdapat masa aktif lisensi pada WP Rocket yang digunakan.
Dibagian bawah terdapat dua toggle yang bisa diaktifkan ketika Anda ingin mencoba terlebih dahulu plugin WP Rocket versi beta. Ini sebenarnya pilihan, boleh on dan boleh off juga.

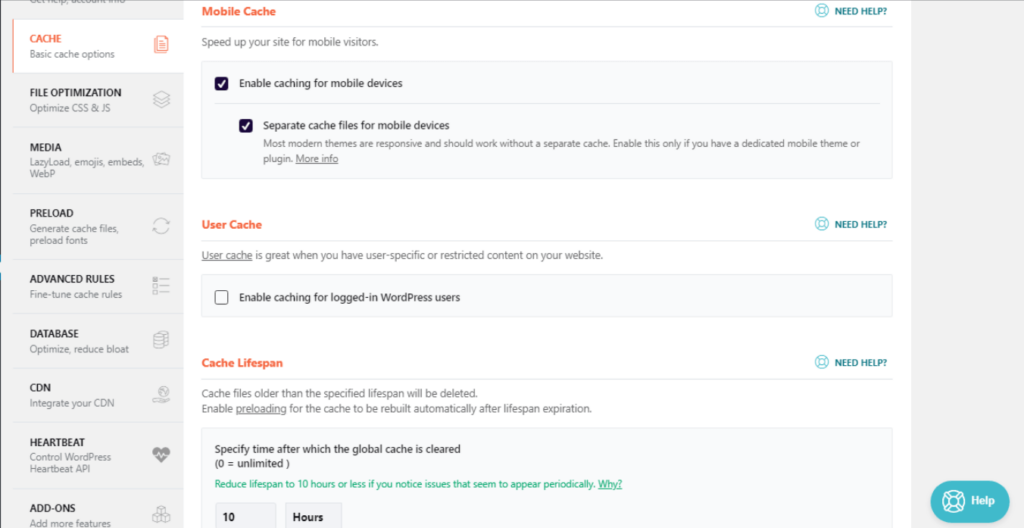
Cache
Pada menu cache ini terdapat 3 (tiga) bagian yaitu Mobile Cache, User Cache dan Cache Lifespan.
Mobile cache sangat direkomendasikan untuk diaktifkan. Alasannya pada sekarang ini kebanyakan orang berselancar di Google menggunakan perangakat mobile. Selain itu dapat meningkan kecepatan loading blog WordPress.
Jika sudah cepat blog atau websitenya, ini akan meningkatkan pengalaman pengguna ketika berada di website Anda.
User cache, pada bagian ini sebenarnya pilihan. Kalau websitenya hanya sekedar blog biasa dan tidak memiliki ke anggotaan sebaiknya di matikan. Lain halnya ketika websitenya memiliki keanggotaan fitur ini bisa dinyalakan.
Jadi setiap user yang masuk akan memiliki cache masing-masing.
Cache lifespan, Fungsi fitur ini ketika dinyalakan akan mengatur masa aktif cache. Untuk lamanya bisa diatur sesuai kebutuhan. Makin kecil durasinya maka makin banyak aktivitas di server untuk membuat preloader.
Jadi saran saya pengaturan ini biarkan default saja.

File Optimization
Di menu File optimization ada dua jenis file yang akan dioptimasi, diantaranya adalah CSS File dan JavaScript File.
Tema yang memiliki tampilan yang cantik dan luar bisa, pada umumnya memiliki file CSS yg cukup besar begitu pula JavaScript (JS). Jadi untuk pengguna harus mengoptimalkan CSS dan JS harus dibikin ukurannya jadi lebih simple (ramping).
Perlu diketahui, salah mengoptimasi kedua jenis file ini akan berakibat tampilan website akan berantakan dan fungsi website hilang. Jadi harus berhati-hati.
Detailnya lihat gambar dibawah ini.

Media
Untuk optimasi media dengan menggunakan plugin WP Rocket sangat mudah. Media ini mencakup file gambar dan video (YouTube).
Untuk mengoptimasi media gambar pada settingan WP Rocket cukup mengaktifkan lazyload dan mengkatifkan WebP compatibility jika Anda menginginkannya.
Sedangkan jikalau website Anda terdapat video YouTube bisa mengkatifkan fitur enable for iframes and videos dan Replace YouTube iframe with preview image.
Fitur disable emosji dan embed bisa diaktifkan.
Preload
Saat mengaktifkan preload, WP Rocket akan menghasilkan cache yang dimulai dengan link di halaman beranda website Anda dan kemudian diikuti dengan peta situs website (sitemap) yang sudah ditentukan.
Preload ini secara otomatis akan diperbaharui ketika Anda menambahkan atau memperbarui konten pada website.
Contohnya ketika Anda memposting artikel baru, makan preload akan menghapus cache yang lama dan segera membuat cache yang baru.
Pada Prefetch DNS Requests ini silahkan masukan link ekternal yang skrip (js dan css)nya dari luar. Contohnya JS Google Analytics.
Tujuan fitur ini ada meningkatkan kecepatan durasi load time pada website Anda ketika akses pengunjung.
Silahkan pilih dan sesuaikan dengan keadaan blog atau website Anda, tidak direkomendasikan di copy seutuhnya.
//ajax.googleapis.com //connect.facebook.net //www.googletagmanager.com //maps.googleapis.com //maps.gstatic.com //fonts.googleapis.com //fonts.gstatic.com //apis.google.com //google-analytics.com //www.google-analytics.com //ssl.google-analytics.com //youtube.com //api.pinterest.com //cdnjs.cloudflare.com //pixel.wp.com //platform.twitter.com //syndication.twitter.com //platform.instagram.com //disqus.com //sitename.disqus.com //s7.addthis.com //platform.linkedin.com //w.sharethis.com //s.gravatar.com //stats.wp.com
Sedangkan pada fitur Preload Fonts silahkan masukan link font yang berada di server Anda bawaan tema untuk di-preload.
Advanced Rules
Dimenu ini bisa Anda lewatkan saja, keculia jika ada yang perlu dikecualikan seperti halaman atau skrip yang tidak perlu di cached.
Database
Fitur pada menu Database ini akan saya aktifkan, tujuannya untuk mengoptimasi database. Anda bisa mengatur kapan database Anda akan dioptimasi.
Contoh, ketika Anda sedang membuat post atau artikel baru, WordPress akan otomatis auto save artikel atau post Anda pada menit tertentu. Nah, file auto save ini akan menumpuk dan tertampung di database Anda dan akan meningkatkan ukuran database.
Rekomedasi dari diaktifkan fitur ini dan sesuaikan kembali dengan kebutuhan.
CDN
Untuk meningkatkan kecepatan website hal yang bisa dilakukan ada menggunakan CDN. Anda bisa menggunakan CDN gratis atau berbayar, silahkan masukan link CDN pada menu ini.
Tutorial penggunaan CDN gratis dari Photon bisa baca Cara Menggunakan CDN Photon WordPress.
Heartbeat
Heartbeat ini dapat membebani server karena kemampuannya untuk transfer data dari server ke browser dengan cepat.
Karena membebani server direkomendasikan untuk di disable saja.
Add-Ons
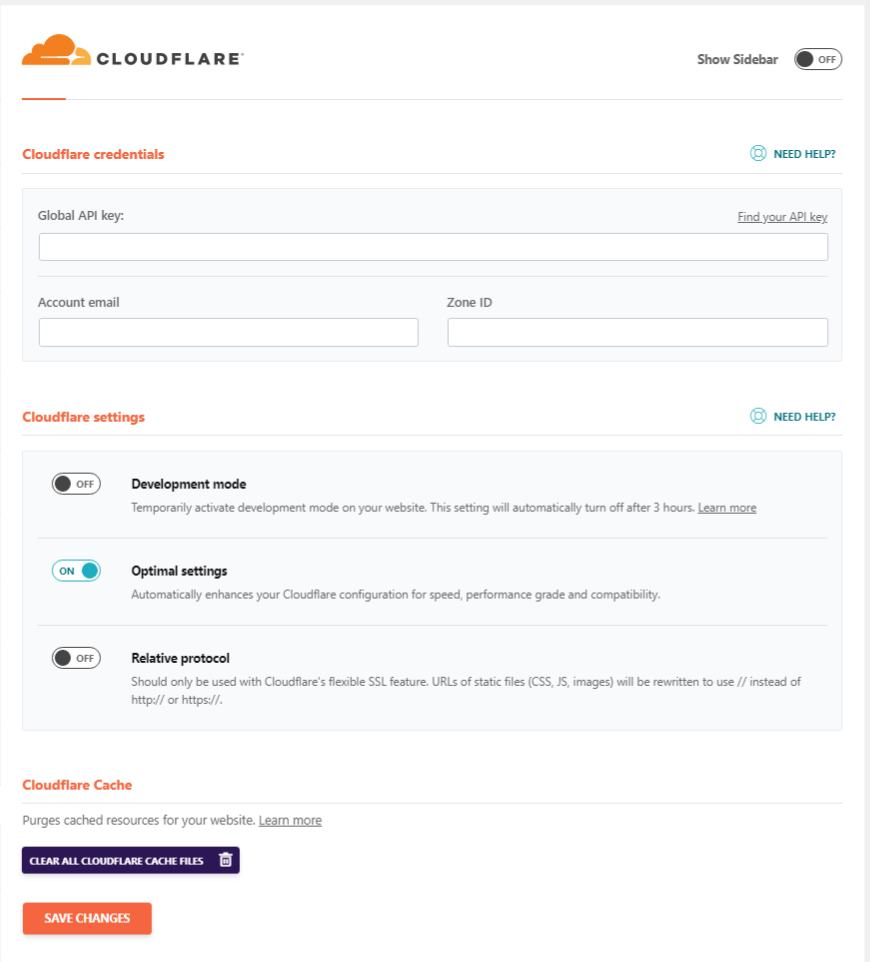
Pada menu ini ada 5 add-ons yang bisa digunakan, diantaranya adalah Google Tracking, Facebook Pixel, Varnish, Cloudflare, Cloudflare dan Sucuri.
Nah ini bisa Anda sesuaikan dengan website Anda, biasanya saya akan mengkatifkan Google Tracking dan Facebook Pixel. Tetapi jika Anda menggunakan Cloudflare Anda bisa mengkatifkan dan mengkonfigurasinya.

Keterangan :
- Cloudflare credentials
- Global API Key: Salin API key Cloudflare yang terdapat pada akun Anda
- Account Email : Email yang digunakan untuk login ke Cloudflare
- Zone ID : Zone ID bisa Anda isi dengan Zone ID di akun Cloudflare
Image Optimization
Imaga optimization bisa di lewati, karena pada menu ini Anda disuruh untuk menginstall plugin IMAGIFY.
Supaya lebih efisien bisa menggunakan CDN Photon diatas.
Tools
Menu ini sebernya tidak dapat meningkatkan kecepatan, jadi Anda bisa melewatinya juga.
Tutorials
Ini lagi menu tutorial, isinya cuman video tutorial cara setting plugin WP Rocket.
Peringatan :
- Jangan Lupa Backup
- Jika terjadi crash atau rusak tampilan pada website atau blog akibat dari tutorial ini menjadi tanggung jawab Anda. Tidak usah khawatir, Anda bisa reset pengaturan WP Rocket pada menut Tools.
Ringkasan
Settingan untuk masing-masing website itu berbeda, jadi Anda bisa sesuaikan kembali settingan yang ada pada tutorial ini. Setiap melakukan perubahan pengaturan silahkan clear cache dan tunggu beberapa saat. Kemudian tes pada browser mode penyaraman atau menggunakan tools penguji kecepatan seperti Gtmetrix dan Google page Speed.
Sampai disini tutorial cara setting WP Rocket , Jika ada pertanyaan silahkan meninggalkan pesan dikolom komentar dibawah ini.
Abila Anda membutuhkan jasa optimasi speed WordPress bisa menghubungi saya melalui halaman kontak atau facebook. Tidak hanya itu saya menerima jasa install VPS untuk kebutuhan WordPress.
Tutorial Optimasi Speed WordPress lainnya :